Designing a Clean and Modern User Interface for a Fashion and Beauty Blogging Website
February 4, 2024 | by loudtrends.com
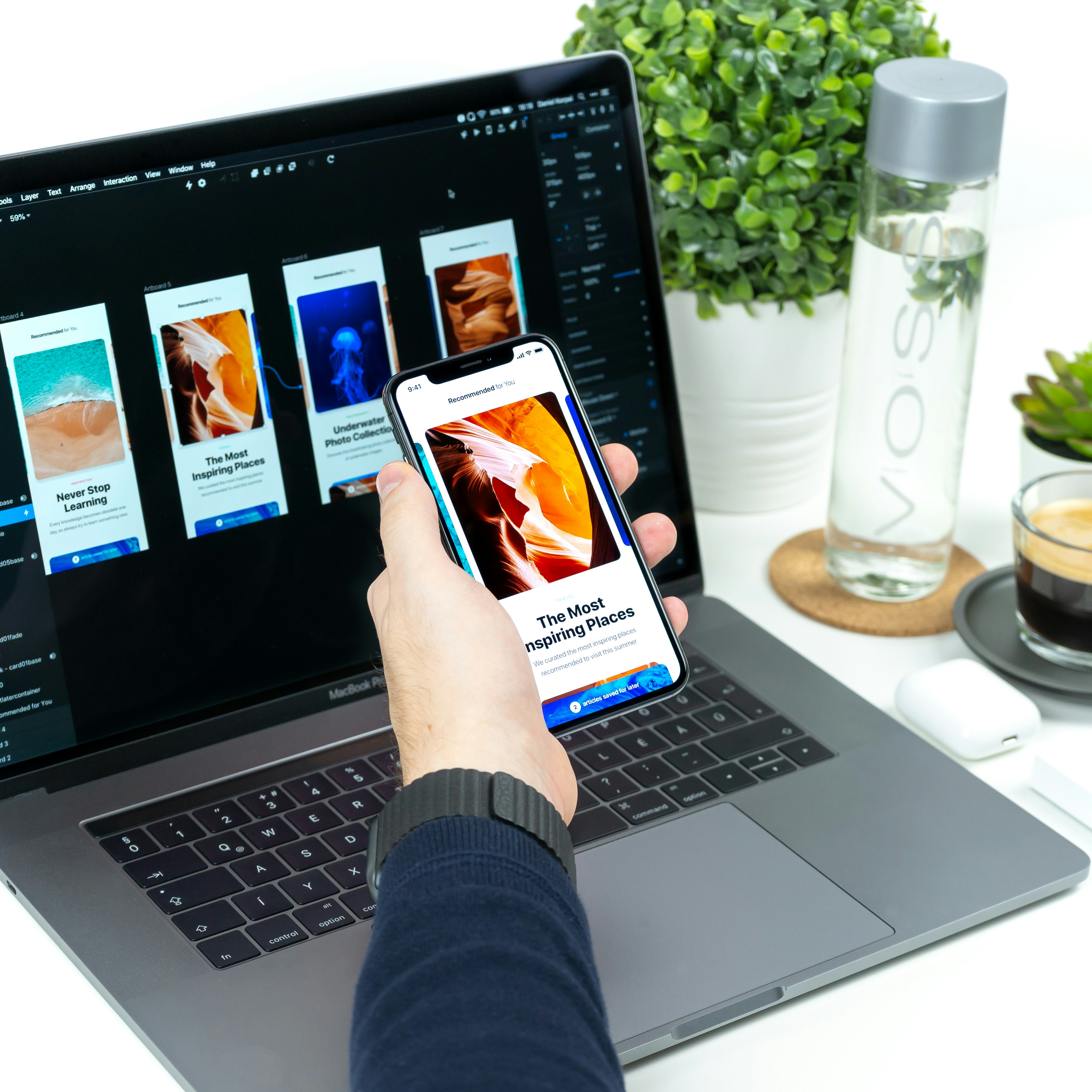
 Photo by Jane Palash on Unsplash
Photo by Jane Palash on Unsplash Introduction
When it comes to fashion and beauty blogging, having a visually appealing and user-friendly website is crucial. A clean and modern user interface (UI) not only enhances the overall user experience but also keeps visitors engaged and encourages them to explore more. In this article, we will discuss how to design a UI that is both aesthetically pleasing and responsive across different devices.
1. Minimalistic Design
A minimalistic design is key to achieving a clean and modern look for your fashion and beauty blogging website. Use ample white space to give your content room to breathe and make it easier for visitors to focus on the visuals. Keep the color palette simple and avoid using too many contrasting colors that may distract or overwhelm the users.
2. Visual Content Presentation
In the fashion and beauty industry, visuals play a crucial role. Showcase your content with high-quality images and videos that are visually appealing and relevant to your niche. Use a grid or masonry layout to display your content in an organized and visually pleasing manner. Implement sliders or carousels to highlight featured articles or products.
3. Responsive Design
With the increasing use of mobile devices, it is essential to ensure that your website is responsive and user-friendly across various screen sizes. Implement a responsive design that adjusts seamlessly to different devices, such as smartphones, tablets, and desktops. Test your website on different devices and screen resolutions to ensure a consistent and optimal user experience.
4. Intuitive Navigation
Make it easy for visitors to navigate through your website by implementing an intuitive navigation system. Use a sticky header or a hamburger menu to provide easy access to important pages such as the blog, categories, about, and contact. Include a search bar to allow users to quickly find specific content. Keep the navigation menu simple and organized to avoid overwhelming the users.
5. Social Media Integration
Integrate social media buttons into your UI to encourage visitors to share your content on their preferred platforms. This will not only help increase your reach but also enhance the overall user engagement. Place the social media buttons strategically, such as at the end of each article or in a fixed sidebar, to make them easily accessible without being intrusive.
6. Typography
Choose fonts that are easy to read and aesthetically pleasing. Opt for a combination of serif and sans-serif fonts to create a balanced and modern look. Use different font sizes and weights to highlight important headings and subheadings. Ensure that the text is legible and properly aligned across different devices.
7. Interactive Elements
Add interactive elements to your UI to enhance user engagement. Implement features such as comment sections, rating systems, and related article suggestions. Allow users to save articles or products for later reference. Incorporate social sharing buttons to encourage users to share your content with their followers.
Conclusion
Designing a clean and modern user interface for a fashion and beauty blogging website is essential to attract and retain visitors. By following these tips, you can create a visually appealing and user-friendly UI that will enhance the overall user experience and keep your audience engaged. Remember to regularly update your website’s design to stay on top of the latest trends and technologies.
RELATED POSTS
View all